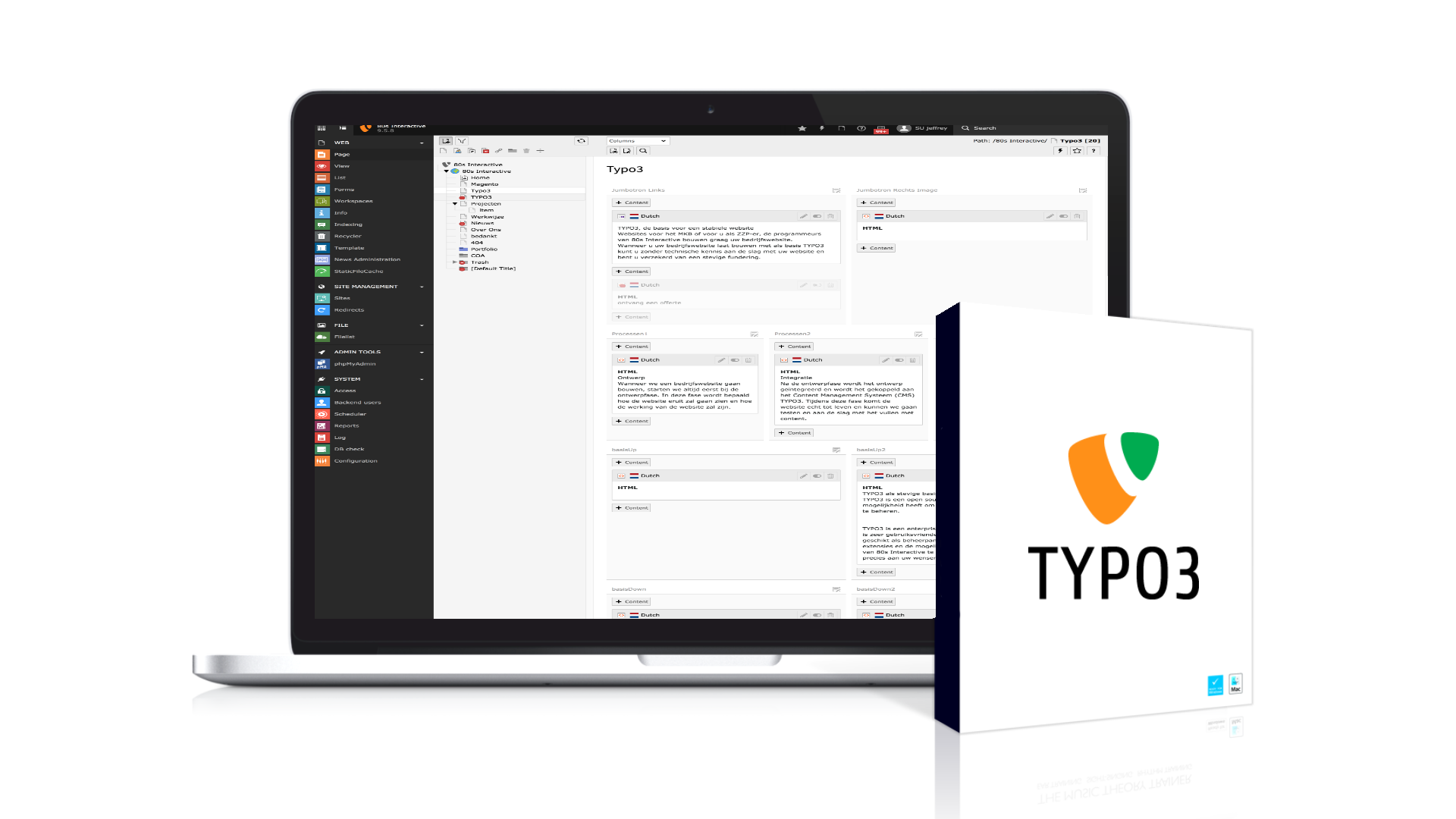
TYPO3, de basis voor een stabiele website
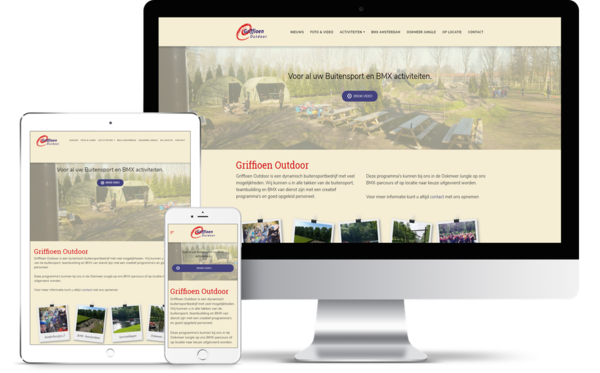
Websites voor het MKB of voor u als ZZP-er, de programmeurs van 80s Interactive bouwen graag uw bedrijfswebsite.
Wanneer u uw bedrijfswebsite laat bouwen met als basis TYPO3 kunt u zonder technische kennis aan de slag met uw website en bent u verzekerd van een stevige fundering.