
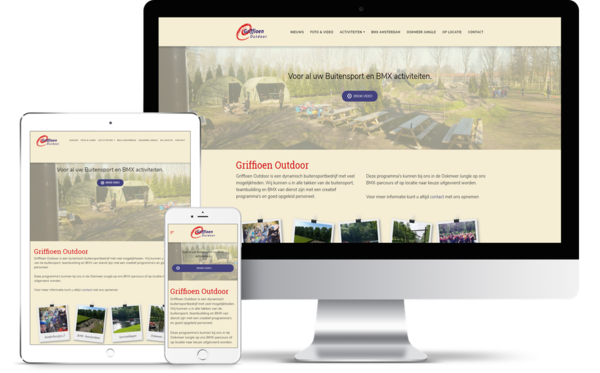
Lanceer uw nieuwe bedrijfswebsite!
Bij het lanceren van een nieuwe website kan een hoop komen kijken, maar de specialisten van 80s Interactive ontzorgen u graag. Zo staat uw nieuwe website binnen 4 weken online!

Gericht op conversie
Het hoofddoel van alle websites en webwinkels die we bij 80s Interactive bouwen is conversie, de kijker omzetten naar een koper. Dit proces begint al bij het maken van het eerste ontwerp.

Blijven doorontwikkelen
Na de livegang van uw nieuwe website is het mogelijk om de verdere ontwikkeling door de programmeurs van 80s Interactive te laten uitvoeren. Ze zorgen dat uw website up-to-date blijft en voldoet aan de laatste veiligheidsmaatregelen.